 Le 26 février dernier, Google annonçait une mise à jour de son algorithme pour favoriser le positionnement des sites mobiles sur les pages de résultats de recherche (SERP). Depuis quelque temps, Google considère la version mobile de votre site comme un facteur de positionnement SEO. En tant que responsable marketing de votre entreprise, vous avez probablement déjà été averti.
Le 26 février dernier, Google annonçait une mise à jour de son algorithme pour favoriser le positionnement des sites mobiles sur les pages de résultats de recherche (SERP). Depuis quelque temps, Google considère la version mobile de votre site comme un facteur de positionnement SEO. En tant que responsable marketing de votre entreprise, vous avez probablement déjà été averti.
Cela dit, une étude de Comscore vient appuyer ces dires en révélant que 60% des recherches sur Google seraient des recherches effectuées sur mobiles. Vous avez donc tout intérêt à adapterdès maintenant votre site en version mobile pour cette mise à jour de Google. Notez par ailleurs qu’elle entrera en fonction dès le 21 avril. Selon certaines sources, le positionnement pourrait être affecté une semaine seulement après la mise à jour.
Comment savoir si mon site Web est en danger?
Tout d’abord, pas de panique! La première chose à faire est de vérifier si votre site respecte les standards établis par Google. Pour ce faire, faites un tour complet de votre site Web sur différentes plateformes mobiles. Regardez toutes vos pages, pas seulement votre page d’accueil. Peut-être que, lors de la conception de votre site Web, les concepteurs vous ont dit que votre site était responsive, soit design adaptatif. Toutefois, selon les facteurs d’analyse des robots de Google, il se pourrait que certaines lacunes subsistent encore. Il vous faudra alors les régler à tout prix!
Les critères d’évaluation de Google
Voici les critères qui doivent être respectés pour « réussir » le test de Google lors de la mise à jour de son algorithme :
- Logiciels utilisés : comme vous le savez probablement, les logiciels tels que Flash sont à éviter lorsqu’on conçoit un site Web. Pourquoi? Parce que certains appareils (cough* cough* Apple!) ne sont pas capables de lire ce type de fichier.
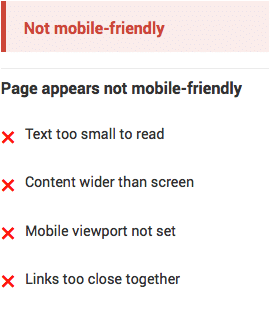
- Textes visibles : vos textes doivent être facilement lisibles par les internautes. Vous devez éviter d’avoir à zoomer pour lire certains textes.
- Contenu adapté aux écrans : vous devez éviter d’avoir à faire défiler votre appareil de gauche à droite pour accéder à certains contenus.
- Liens suffisamment éloignés : si vous avez de la difficulté à cliquer sur certains liens dans vos pages, alors c’est signe que vous devez régler ce problème. Un espace de 32 px est conseillé entre chaque bouton sur mobile.
En fin de compte, si vous êtes capable de naviguer aisément sur votre site mobile, vous n’avez pas de soucis à vous faire. De plus, si l’expérience utilisateur de votre site mobile est optimale, les internautes auront accès à tous vos contenus. Ils auront aussi une meilleure expérience de navigation et ils partageront peut-être même votre site!
N.B. Les facteurs de positionnement SEO, comme la vitesse de chargement, s’appliquent également à votre site mobile.
Deux outils pour détecter si votre site est bien adapté au mobile ou mobile-friendly
Google Webmaster Tools (GWT) :
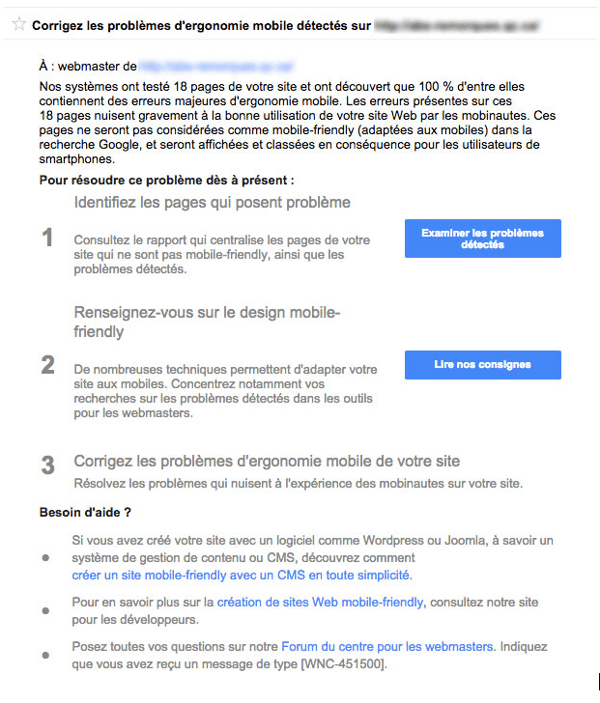
si vous utilisez cet outil (et vous devriez!), il y a de fortes chances que vous ayez déjà été averti de certaines lacunes sur votre site Web mobile. En effet, Google avertit les webmestres en envoyant un message directement dans leur compte Google Webmaster Tools.
Voici ce à quoi ressemble cette alerte :

Vous pouvez également utiliser l’outil de Google prévu à cet effet pour obtenir un diagnostic rapide des problèmes détectés sur votre site.

W3C :
Le W3C est un organisme de normalisation sans but lucratif qui a pour mission de comptabiliser les technologies utilisées sur le Web. Cet outil complet vous permettra d’obtenir un diagnostic détaillé des différents problèmes détectés sur votre site mobile.
Qu’est-ce que cela représente pour mon positionnement sur Google?
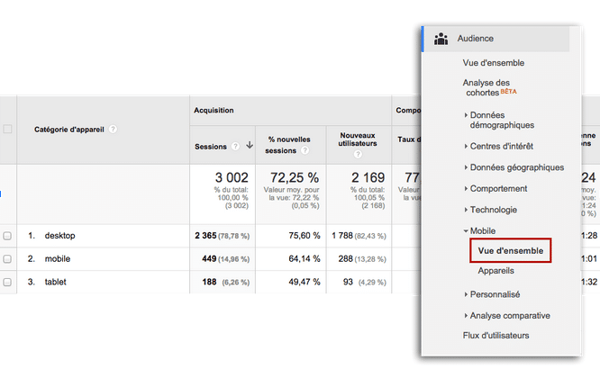
Vous vous demandez quel est l’impact réel de cette mise à jour sur votre site Web? Pour répondre à cette question, vous pouvez analyser le trafic provenant du mobile sur votre Google Analytics. Pour ce faire, naviguez dans la section « Rapport » du menu principal de votre compte, puis cliquez sur Audience > Mobile > Vue d’ensemble.

Vous aurez alors une idée du pourcentage global de votre trafic mobile qui pourrait être réduit. Toutefois, sachez que cette mise à jour n’aura aucun impact sur la version desktop de votre site Web. Si vous observez une diminution de trafic, alors vous devrez chercher plus loin!
En connaissant toutes les possibilités que le mobile peut apporter à votre stratégie, il faudra certainement songer à se plier aux exigences du géant du Web.
Votre site n'est pas encore mobile, ou il n'a pas passé les tests? Il est probablement temps de songer à faire une refonte afin d'éviter de perdre du positionnement sur mobile! Pour obtenir plus d’information sur les étapes d’une refonte réussie, consultez notre ebook 10 étapes pour faire une refonte de site web réussie.

Guarana Marketing
Guarana accompagne les PME innovantes dans l’optimisation de leur marketing, de leurs ventes et de leur service client grâce à des stratégies sur-mesure, des outils numériques innovants et un alignement complet des équipes, pour des résultats concrets et durables.

